SSLを導入してhttpから、httpsにする
本項では、SSLの概要について説明します。 SSLとは、セキュアソケットレイヤーの略で、ざっくり説明すると、サーバーと、クライアント(web閲覧者)間で、 信頼された暗号化データで通信を行うことを言います。(※厳密には異なります) 仕組みや、原理を説明すると難しい話になるので、詳細は割愛して、SSL導入までのプロセスを 簡潔に紹介しようと思います。
SSLの証明書の準備について
SSL証明書の発行は、信頼ある第三者機関が、対象サーバーの運営者身元を把握して
信頼あるサーバーであると、証明するものになります。 勘の鋭い方は、もう察しがつくと思いますが、
この証明書の発行には費用がかります。
『なんだ、無料じゃないじゃないか!』 と言う方、安心してください。 お金をかけずに導入する方法
もありますので、その方法についても後述記載いたします。
SSL証明書と秘密鍵はサーバー側で用意します
レンタルサーバーの場合、SSL導入に関しての手厚い資料があるので、 導入方法の詳細については、各レンタルサーバーで異なりますので各レンタルサーバーのヘルプを参考にして下さい。 ただ、残念ながら、2019年11月現在、レンタルサーバーの無料プランで、SSLが導入できるサーバーが無いので、 SSLを導入する場合有料のレンタルサーバーを使わざるえません。 なのでここでは、 自前のサーバーで、httpサーバーソフトを使った、SSL証明導入の手順を記載します。
Let's Encrypt にて発行する無料のSSL証明書
有名どころが発行している、有償のSSL証明書を使うのも良いのですが、
Let's Encrypt にて無料のSSL証明書の発行ができます。
(Let's Encrypt はアメリカの非営利団体で、SSLの普及に尽力している団体です)
基本的には、どの機関で証明書を発行する場合でも下記の手順を踏むと思います。
・証明書の発行を行う、第三者機関に運営元の登録を行う。
・ドメインの所有権の確認を行い、証明書の発行申請をする。
・署名鍵の控えを保存(秘密鍵の控えを保存)
・中間証明書と、SSL証明書の保存そする。
の手順になります。 一見難しそうですが、作業自体は少ないです。
また、Let's Encrypt は 『SSLなう』 というサイトで、簡単に証明書の発行が出来るので
必見のサイトです。『SSLなう』については、他のサイトで詳しい解説がたくさん記載されておりますのでここでは
割愛します。
04Webserverを使用したSSL証明書の導入手順
httpサーバーソフトの一番の有名どころは、やはりApacheでしょうが、Windowsでは他にも優秀ソフトが
たくさんありますので、そのなかでもフリーソフトで、かなり優秀な『04Webserver』 を使ったSSL化の
紹介をします。
※2020.7.28: 更新
SSL通信プロトコル、TLS1.0 TLS1.1 の終了のお知らせに伴い、 2020年より、04Webserver での保護された通信が出来なくなりました。
正確には、2020年上半期より、マイクロソフトの Edge,IE(11)をはじめ、GoolgeChrome、Safari、FireFox、最新ブラウザでは、
TLS1.0とTLS1.1のSSL通信(https)のサイトはデフォルトでブロックされるようになります。
ブラウザから、サイトリクエスト時に、保護されていないサイトと表示されて本来のページが表示されなくなります。
Windows向けに洗練されたGUIが非常に使いやすく、軽量高性能なHTTPサーバーだったのですが、HTTPSでインデックスされているサイトでは、
非常に残念なのですが、早めの乗り換えをお勧めします。
Windows向け Apache(アパッチ)でSSL通信の導入手順
04Webserverを使用してHTTPSサイトを構築していた人為に、Apacheを使用してSSL化する為の大まかな手順を紹介します。
まず、Apacheを触った事がない人の為に大まかに説明すると、
・Apacheは、Windows向けにつくされたHTTPサーバーではないので、カスタマイズされた、Windows用のApacheを、
アパッチラウンジ(Apache Lounge)のサイトから入手してください。
・Apacheを動かすためには、VisualStudio C++再頒布パッケージが必要なので、マイクロソフトのサイトより入手してください。
・たとえば、VC9 ->VisualStudio C++ 2008
VC10 ->VisualStudio C++ 2010
VC12 ->VisualStudio C++ 2012
といった具合に、Apacheバージョンに対応したパッケージを入手してください。
・Apacheは、全てコマンドライン(コマンドプロンプト)から、インストール、起動、停止を行います。
上記の仕様が、初めて触る人のは一番とっつきにくい原因だと思います。 また設定なども、アプリケーション上から行うのではなく、
テキストファイルを使用しているので、各項目の内容を把握して変更する必要があります。
かなり面倒くさいのですが、一度設定してしまえば、以降触らないので、次に最低限必要な設定内容をまとめます。
※基本的には、サイトから入手した、状態の設定からほとんど変える必要がないのですが、以下の内容は、自分のサイトに応じて設定内容を書き換えます。
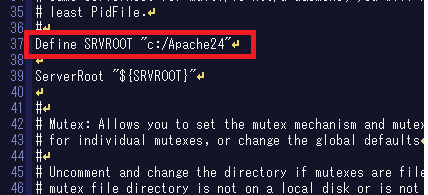
・Apache24\conf>httpd.conf ファイルを、メモ帳で開く。

※Define SRVROOT の右側に書かれている内容を、Apacheをインストールしたディレクトリに設定します
写真と同じくCドライブの直下にインストールしたなら変更の必要はありません。
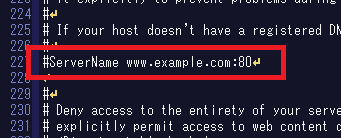
・#ServerName www.example.com:80 と書かれている行を、#を消して、自分のサイトのドメインに変更する

本サイトを例にすると、227の行は
ServerName syoshinsya.mydns.jp:80
となります。
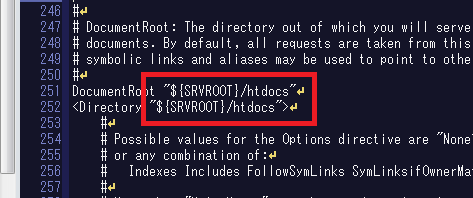
・サイトのトップディレクトリとなるパスを設定する。

例では、${SRVROOT}/htdocs になっている所を、任意のパスに設定します。たとえば、Windows上のDドライブを、公開フォルダにする場合、
DocumentRoot "D:/"
<Directory "D:/"> となります。
※Windowsでは、パスの堺が本来\なのですが、/ なの所に注意して下さい。
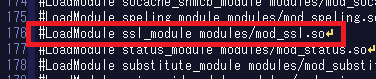
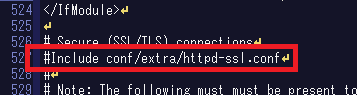
SSL設定用ファイルの読み込み行の#を削除する


今回は、SSL化をするのが目的なので、SSL設定ファイルを読み込むために、上記赤枠で囲った行の#を削除して有効にさせます。
以上で、httpd.confファイルの設定は完了です。
次に、SSL用の設定変更をするために、Apache24\conf\extra> フォルダに移って、httpd-ssl.conf ファイルの設定変更するので、同じくメモ帳で開きます。
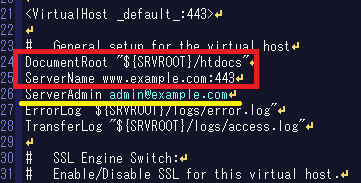
General setup for the virtual host 設定項をさがして、
DocumentRoot 行の設定と、ServerName 行の設定を、
httpd.conf で設定した内容と同じに書き換えます。

DocumentRoot は、Windowsのドライブパスを、 ServerName では、自分のサイトのドメインにを書き換えます。
※黄色のServerAdmin では、サイトのメールアドレスを設定できますが、特に用意していない人は設定する必要はありません。
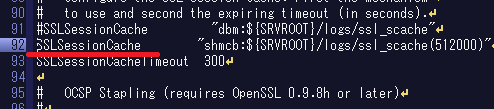
キャッシュの出力先設定がそのままではエラーが出てApacheが起動出来ないので、無効化します。

上記の赤線で示した行の頭に#を追加して無効化させます。 ただし、キャッシュの出力先を適切に設定していてエラーが出ないのであれば必要ありません。
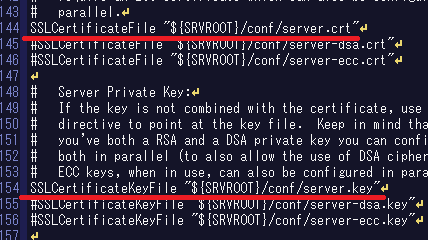
最後にこれから用意する、SSL秘密鍵(server.key) と、サイト証明書(server.crt)、の設置場所とファイル名を確認しておきましょう。

おそらく、この項目は、デフォルトで上気写真の通りになっていると思われるので、変更の必要は無いでしょう。
SSL化に必要なのは、秘密鍵と、サイト証明書の2個です。
上記の通り、conf フォルダ内に設置するようにします。 以上で、httpd-ssl.conf の設定は完了です。
最後に、上記で説明した秘密鍵とサイト証明書を準備するのですが、Apache上のモジュールを使って準備するのが、これまた滅茶苦茶面倒くさいです。
ここは、急ぐのであれば素直に、「SSLなう」 のサイト使って準備したほうが手っ取り早いかもしれません。
SSLなう で生成できた、秘密鍵を、server.key に名前を変えて、サーバー証明書と中間証明書が繋がったテキストを、server.crt に名前を変えて、
conf フォルダに突っ込んでSSL化は完了となります。
また、SSLなう で、サイトの証明を行い、証明書の発行を行う下準備は、04Webserverで行った方法と、同じなので、次項の、
「SSLなうでドメインの所有権を確認する際の注意点」 を参考にして下さい。
Apacheで サイトの引っ越し(URLリダイレクト)する際の注意点!
Webサイトの成長(肥大化)に伴って、かならず直面する、URLの変更。
サーバーの変更でも、URL変更が必要になる事がありますが、そのまま引っ越してしまうと、Googleに
インデックスされたURLが見つからなくなります。 せっかく、検索順位が上がってきても、『404 NOT FOUND』
という、悲しい事にならないように、『.htaccess』 ファイルを作って新旧アドレスをリダイレクトさせるようにしましょう。
※!! Apache でリダイレクトをする場合、初期設定ではできないので注意!
Apacheの実行ファイルのある 『Apache24\conf\httpd.conf』
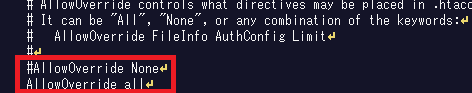
ファイル内にある、DocumentRoot の Directory タグ内に記述されている
『AllowOverride None』 を 『AllowOverride all』
に変更することで .htaccess のリダイレクトを受けつけるようになります。

Apacheの設定変更ができたら、 『.htaccess』 ファイル内に、リダイレクト先のURLを記述します。
例: Redirect permanent /old_homepage.html /new_homepage.html
上記の記載例は相対パスですが、新URLは絶対パスで書いても良いです。
またリダイレクトさせたいページが複数ある場合は、改行して同じ様に記述するだけでOKです!
SSLなうでドメインの所有権を確認する際の注意点
SSLなうでドメインの所有権を確認をする際に、httpか、DNSで取得するか
選択できるのですが、ここではhttp-01を例に紹介します。 まず、所有権に確認を
する際に、ドメインとサーバーが関連しているドライブに、 『.well-known/acme-challenge』 を作成ます。
※ここでは、Webサイトのデータがあるフォルダ、webpage、がサーバー上の
E:\webPage\ に有る場合を例に記載します。
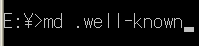
※.well-known は隠しフォルダに該当するので、エクスプローラー上で直接
フォルダが作成できないので、コマンドプロンプトより、下記のコマンドを打って作成します。

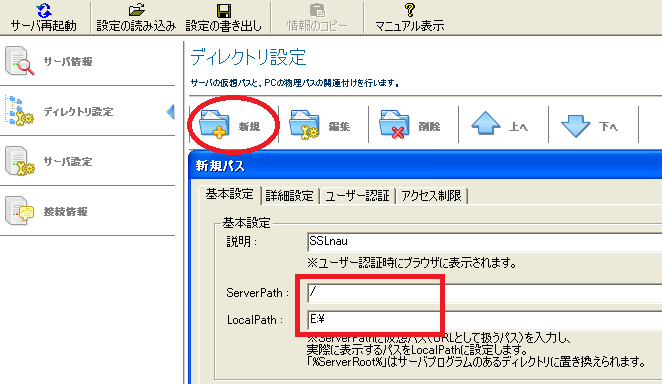
.well-knownのフォルダ内に、acme-challengeフォルダを作成して、 acme-challengeフォルダ内に、acme-challenge以降に表示された、文字列の テキストファイル名を作成して、右側のファイル内容で表示された文字列を、テキスト ファイルに保存して、拡張子のtxtを消します。 そして、04Webserver側で、ドライブの パスを認識できるように、『ディレクトリの設定』 より新規ルールの追加を行います。

※赤枠で囲ServerPatheは、ドメイン直下になるので、/ (ルート直下) を設定して、 ローカルPathも、サーバー公開ドライブの直下を設定します。※『隠しファイルへのアクセスを許可』 のチェックもするようにします。 うまく設定配置が出来れば、ドメインの所有権が確認できるので、 証明書の発行申請を行って完了です。(※このままではWeb上からサーバー直下のすべてのディ レクトリが見えてしまうので所有権の確認ができたら、このディレクトリ設定は削除しましょう)
04Webserver上で、証明書と秘密鍵の設定をおこなう。
SSLなうで、サーバー証明書と中間証明書を発行してもらったら、サーバー証明書と、中間証明書 の順番でつなげて保存を行い、拡張子crtファイルとして保存します。 そして、秘密鍵の方も、同じく SSLなうで事前に発行されるので、拡張子pemにて保存を行い、04Webserverのサーバー基本 設定画面、SSL/LSTタブから、上記2ファイルの配置場所を設定してSSL化の作業は完了になります。 (※前の項目で少し書きましたが、httpとhttpsはポート番号が違うので個別にポートマッピング設定が 必要になる事に注意してください。)
いかがだってでしょうか。 SSLの導入手順は以上で完了ですが、うまく出来たでしょうか? 昨今、当たり前のようにインターネット上で買い物ができるのが日常になってきましたが、暗号化されて いないWebで個人の大切なデータを入力するのは大変危険な行為です。 いまいちど、自分がいるWebサイトが、保護されたページなのか、そうでないのか、しっかり見極める必要があります。 昨今、SSL化の流れはますます大きくなるでしょう。 現在、すでにSSL化されたWebページでも、 ページ内のリンクにhttpリンクが有る場合、保護された無いページ扱いになるように、Googleは、httpsとhttpが混合しているコンテンツを段階的にブロックすると発表がありました。 (ほんとかなぁ・・・)今後はSSL通信があたりまえの流れになっていきそうですね